簡介
您可以在播放器配置中設置的屬性詳細如下(並在左側導航中列出),從 account t_id 開始。本文件也包含如何檢視及設定屬性值的相關資訊。
檢視組態
有很多方法可以查看播放器的配置,詳見本節。
使用工作室
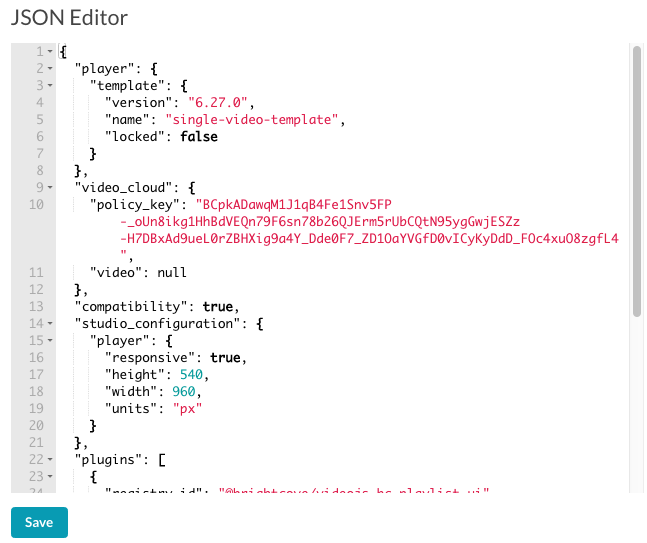
您可以使用工作室來查看播放器的 JSON 配置。下列步驟會詳細說明處理程序:
- 開啟 PLAYER 模組,找出您想要檢視其配置的播放程式。
- 按一下播放程式的連結以開啟播放程式的屬性。
- 按一下左側導覽功能表中的 JSON 編輯器。
- 您可以檢視播放程式的設定,類似下列內容:

使用瀏覽config.json
新的布萊特灣播放器配置的實例存儲在 JSON 文件中。您可以通過幾種方式查看這個 JSON 文件或其中的一部分。
檢視播放器配置的其中一個方法是將玩家的 URL 從結尾變更index.html為config.json。例如:
https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
播放程式組態中的某些屬性定義下列項目:
- 播放器的名稱和版本
- 播放器將播放的影片
- 玩家所屬的帳戶
- 玩家的 ID
- 玩家可以使用的任何插件,以及插件代碼位置的 URL
- 播放影片前要顯示的海報
範例播放程式配置檔案,適用於播放程式逐步:玩家管理,如下所示:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
使用{player_id}/configuration端點取得
您可以使用 HTTP GET方法檢索剛剛顯示的相同信息。GET搭配/{player_id}/configuration端點使用,您可以擷取已發佈播放程式的設定資訊。一個示例 curl 語句,並檢索到的 JSON 如下所示:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
取得方法{player_id}端點
HTTP GET方法與/{player_id}端點是檢索完整播放器信息的方法。這種方法提供了您剛剛看到的播放器配置的超集。您可以想到這個端點會顯示您設定資訊「上一層」,並包含預覽版本和已發佈的播放程式版本的目前設定資訊。一個示例 curl 語句,並檢索到的 JSON 如下所示:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
設定名稱/說明
若要變更播放程式組態,您可以使用/{account_id}/players/{player_id}/configuration端點,這就是本文件的重點。但是,您只使用/{account_id}/players/{player_id}端點來變更兩個屬性。這兩個屬性是name和description。
注意:name您輸入的播放器將返回,因為player_name當您通過放config.json在播放器預覽 URL 的末尾獲得配置時(它返回為name當您通過播放器管理 API 獲取配置時。但是,您必須在創建或更新播放器name時使用。
第一個程式碼區塊會顯示變更播放器name和的範例 curl 陳述式description。請注意,JSON 響應顯示播放器的預覽版本是由 PATCH 方法生成的,因此您需要發布播放器才能獲得優化版本。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
設定值
您可以使用發出 HTTP 方法調用的任何工具或使用 JSON 編輯器這是 Studio 的 PLAYER 模塊的一部分設置播放器配置值。您可以使用 curl 工具,以及逐步顯示的範例陳述式:球員管理和AJAX的使用在許多Brightcove Player示例。
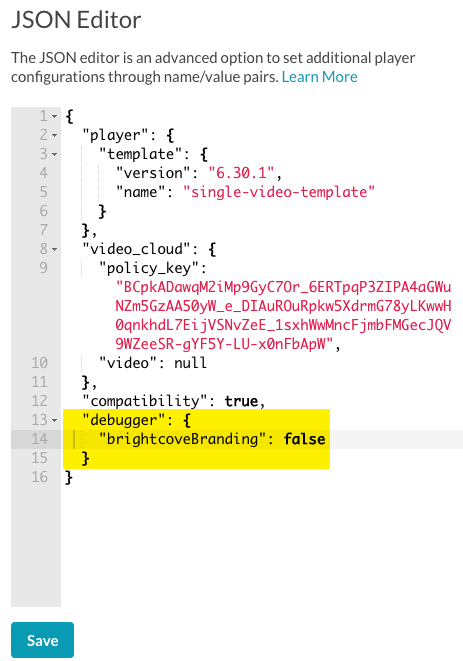
使用 JSON 編輯器的範例變更如下所示:

請務必在編輯播放程式的 JSON 設定後儲存變更。
設定屬性
某些組態屬性是由播放程式管理服務所設定,且無法修改。那些是:
- 帳號 ID
- 播放器 ID
- 嵌入 ID
下面詳述的所有其他屬性都是可以修改的。
關於屬性的詳細信息如下。您可以使用下列清單來快速存取特定屬性。
帳號 ID
與播放器相關聯的視訊雲端帳號 ID。無法修改此值。
配置識別碼
ad_config_id資訊:
- 資料類型:字串
- 默認:
undefined - 動態傳遞 SSAI 廣告組態識別碼。除了在播放程式組態上設定之外,還可以透過 iframe 播放程式的 AdConfiggID 查詢字串參數在執行階段設定,或是頁面內播放程式的資料廣告配置 ID 屬性。其中任何一個都將覆蓋播放器配置中的任何值。
AD_容錯移轉
ad_failover資訊:
- 資料類型:布林值
- 默認:
undefined - 設為 true 以啟用廣告容錯移轉行為。這是一個多部分配置,取決於:
- 您必須在播放器上設定 IM3 和 SSAI 外掛程式。
- 應
ad_config_id該有可用,否則 SSAI 廣告無法使用。
應用程式 ID
application_id資訊:
- 資料類型:字串
- 默認:
undefined - 應用程式識別碼可用來區分度量中單一播放程式的多重用途。它是用戶不可見的。
自動進階
autoadvance資訊:
- 資料類型:字串
- 預設:初始未啟用
- 搭配播放清單使用,並設定播放清單的自動進階行為。
自動播放
autoplay資訊:
- 資料類型:布林值或字串
- 默認:
false - 表示播放器應該立即開始播放,在允許此操作的平台上。
如果設定autoplay為布林值,則會使用瀏覽器的原生自動播放行為。如果設定為下列三個有效字串值之一,就會發生下列情況:
play:玩家將手動嘗試調用播放。muted:玩家將手動將播放器靜音並呼叫播放。any:玩家會先嘗試呼叫播放。如果失敗,請將播放器靜音並呼叫播放。
如果上述任何一項失敗,玩家將顯示「大遊戲按鈕」,就好像自動播放設定為 false 一樣。
下面顯示了一個 curl 語句來設置autoplay值:
使用布林值的範例
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
使用字串值的範例
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
讓視頻自動播放可能是一個複雜的情況。如需詳細資訊,請參閱「自動播放考量」文件。
中斷點
breakpoints資訊:
- 資料類型:物件
- 預設:預設中斷點為:
- 當與響應式選項一起使用時,設置斷點,該斷點將配置如何在播放器上切換類名稱,以根據玩家的尺寸調整 UI。
類別名稱 寬度範圍 vj-佈局-微小 0-210 vjs-佈局-X-小 211-320 vj-佈局-小 321-425 vj-佈局-中等 426-768 vj-佈局-大 769-1440 vj-佈局-大 1441-2560 vj-佈局-巨大 2561+
雖然類名稱不能改變,寬度範圍可以通過像這樣的對象進行配置:
breakpoints: {
tiny: 300,
xsmall: 400,
small: 500,
medium: 600,
large: 700,
xlarge: 800,
huge: 900
}
- 中斷點物件的索引鍵是透過移除
vjs-layout-前置詞和任何-字元,從關聯的類別名稱衍生出來。 - 中斷點物件的值定義範圍的最大寬度。
- 並非所有的密鑰都需要定義。您可以通過傳遞具有一個鍵/值對的對象來輕鬆覆蓋單個斷點。當玩家建立時,自訂中斷點會與預設中斷點合併。
當玩家的大小改變時,合併的中斷點將按照大小順序檢查,直到找到匹配的中斷點為止。該斷點的關聯類名稱將作為一個類添加到玩家。上一個斷點的類將被刪除。
交叉原點
crossorigin資訊:
- 資料類型:布林值
- 預設值:假
- 如果為 true ,底層 < 視頻 > 元素將具有交叉源 =「匿名」。這意味著任何拉入播放器的視頻或文本軌道都必須有 CORS 標題。
CSS 顏色覆寫
有三個屬性可以用來覆蓋播放器中的顏色。它們是:
controlColor:按鈕和文字的顏色 (例如,播放磁頭位置和視訊持續時間)controlBarColor:控制欄和大播放按鈕的背景顏色progressColor:進度條的顏色
任何有效的 CSS 顏色(例如,包括十六進制顏色)都是這些屬性可接受的值。
這裡是一個 curl 語句,將所有三個 CSS 屬性設置為綠色,然後顯示結果的屏幕截圖:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration

除錯器
除錯程式會在強制回應視窗中顯示播放程式資訊。如需完整資訊,請參閱播放程式資訊模式文件。
碼頭
dock資訊:
- 資料類型:布林值
- 預設值:真實
- 如果明確的話
false,播放器將不會包含可以顯示影片標題和說明的所謂 Dock 。
嵌入 ID
embed_id資訊:
- 資料類型:字串
- 默認:
undefined - 與此播放器相關聯的視訊雲端嵌入 ID。如果值是
default這意味著玩家不是一個孩子玩家。如果該值不是default,它是代表玩家父代的值。
錯誤
errors資訊:
- 資料類型:物件或布林值
- 預設值:真實
- 明確設置
false將阻止播放器包含視頻錯誤,這是錯誤消息插件。如果將此值設為 false,則在發生錯誤時,玩家無法向觀眾顯示詳細的錯誤訊息。阻止播放的錯誤仍然會出現在 Web 開發者控制台中。
閃
flash資訊:
- 資料類型:物件
- 默認:
undefined - 可以用來提供自訂快閃記憶體選項給 Video.js 。
全螢幕控制
fullscreenControl資訊:
- 資料類型:布林值
- 預設值:真實
- 指出是否應該在控制列中顯示全螢幕控制項
下面顯示了一個 curl 語句來設置fullscreenControl值:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreenControl": false
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
下列兩個螢幕擷取畫面會顯示有或不具有全螢幕控制的播放器:


HLS
hls資訊:
- 資料類型:物件或布林值
- 默認:
{} - 如果
false播放程式將不包含視訊-HTTP 串流。否則,一個對象將被作為視頻的 HTTP 流的選項傳遞。
非活躍的玩家
有可能讓玩家無法使用。您可能想要這樣做,讓播放程式停止提供內容,但是如果瀏覽已刪除的播放程式,則不會顯示 404 錯誤。
若要停用播放器,請將player欄位的inactive屬性設定為true,如下所示:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
當然,如果你想激活播放器,你可以將inactive屬性設置為false。
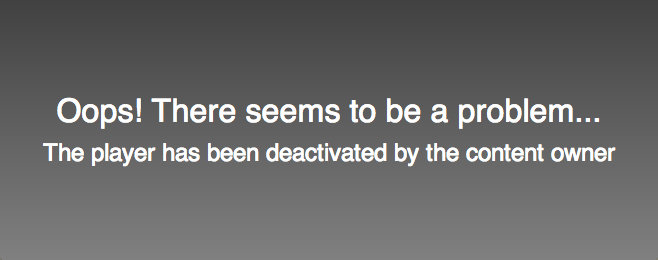
停用播放程式後,如果使用者瀏覽播放程式,將會出現下列訊息:

語言
language資訊:
- 資料類型:字串
- 默認:
undefined - 可以提供設置
lang的屬性<html>元素。
語言
languages資訊:
- 資料類型:字串陣列
- 默認:
undefined - 可以是字符串數組,這將導致指定的語言被包含在播放器中。唯一有效的語言是包含在 Video.js 中的語言。如需詳細資訊,請參閱本地化布萊特灣播放器文件。
迴圈
loop資訊:
- 使視頻在結束後立即重新開始。
媒體
media屬性具有子屬性,如下表所示。
| 屬性 | 資料類型 | 描述 |
|---|---|---|
| SRC | 串 |
|
| 來源 | 物件陣列 |
|
| 標題 | 串 |
|
| 海報。高 | 串 |
|
| 高度 | 串 |
|
| 寬度 | 串 |
|
| 軌道 | 陣列 |
在下列 JSON 中,您可以看media到包含:
- 一個海報。高級財產
- 包含兩個來源物件的來源屬性,一個用於 HLS 視訊,另一個用於 MP4 視訊
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
選取要播放的來源取決於您設定的視訊順序,以及載入播放程式的瀏覽器和裝置的功能。如果您尚未修改預設值,且 HLS 本身支援,播放程式會檢查是否有任何來源指向 HLS 視訊,並選取它找到的第一個。如果原生不支援 HLS 或未指定 HLS 視訊來源,接下來將會嘗試 HTML 播放。與之前一樣,將會選取第一個可播放的來源。如果前兩次嘗試播放視訊失敗,則會嘗試 Flash 後援。
總而言之,播放順序會指定您偏好的播放媒體,然後每個設定的選項會嘗試所有可用的來源,並使用它知道如何播放的第一個播放來源。
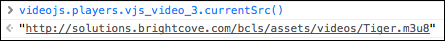
您可以看到使用該currentSrc()功能正在播放哪個源代碼。下面的屏幕截圖顯示在瀏覽器控制台中使用該功能。

靜音
muted資訊:
- 資料類型:布林值
- 預設值:假
- 決定播放程式載入時音效是否為靜音。
圖片控制
picture_in_picture_control資訊:
- 資料類型:布林值
- 預設值:真實
- 指出內建子母畫面控制項是否應該顯示在控制列中。
播放速率 (_L)
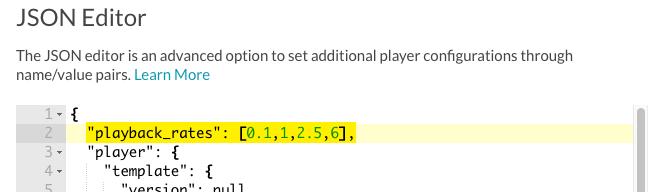
playback_rates資訊:
- 資料類型:陣列
- 預設:無
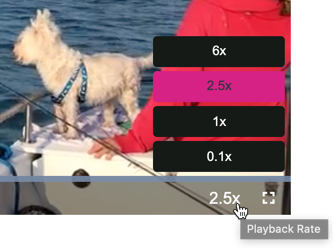
- 播放速率控制中顯示的播放速率陣列。
然後在播放器控制欄中的播放速率控制中讀取這些值。

您可以使用 Studio 或捲曲來更改屬性的值:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
播放器
player資訊:
- 資料類型:物件
- 預設:填入玩家特定資訊
- 包含有關此播放器的各種中繼資料,例如
inactive和template.version。
播放按鈕 (_S)
play_button資訊:
- 資料類型:物件
- 下列屬性可透過播放器配置進行修改:
屬性 類型 效果 懸停 串 glow或darken; 默認為粉紅色/進度顏色形狀 串 square或rectangle; 默認為一個圓位置 串 topLeft或topRight; 默認為中心
播放器 ID
player_id資訊:
- 資料類型:字串
- 與播放器相關聯的視訊雲端播放器 ID
播放器名稱 (_L)
player_name資訊:
- 資料類型:字串
- 與播放器相關聯的 Video Cloud 播放器名稱-注意:
name您輸入播放器的名稱會傳回,如player_name同您config.json在結尾 (當您透過播放程式管理 API 取得配置name時,會傳回該網址。但是,您必須在創建或更新播放器name時使用。
遊戲內嵌
playsinline資訊:
- 資料類型:布林值
- 預設值:假
- 啟用播放器進行內嵌播放 (在某些裝置上播放時必要)。
播放清單
現在有兩種不同的播放清單實作,詳見「使用播放清單」文件。預設值為版本 3。這裡有關配置兩個版本的信息。
這兩種配置將顯示如何設置以下內容:
autoadvance:指定整數 (以秒為單位),以便在載入播放清單中的下一個視訊之前延遲;0指派的值將不會造成視訊之間的等待;null指定的值將不會導致自動進階。playOnSelect:指定true這樣,當按一下播放清單選單中的項目時,會導致影片載入時播放,即使播放器中的先前影片已暫停。
播放清單版本 3(預設)
若要使用第 3 版外掛程式設定播放清單,請使用外掛程式登錄。這裡是一個捲曲語句來配置使用播放列表版本 3 插件:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
請參閱外掛程式註冊表文件,以取得有關其使用和優點的資訊。
若要在建立播放程式時設定playOnSelect和autoadvance選項,請使用下列方法:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
播放清單版本 1 (舊版)
除了用來autoadvance設定使用播放清單第 1 版的其他playOnSelect兩個屬性之外。它們是:
playlist:指派true給玩家使用播放清單。adjusted:指派true給玩家調整播放清單的尺寸。
這裡是一個 curl 語句來設置三個播放列表相關屬性:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
若要設playOnSelect定播放清單版本 1,請使用下列 curl 陳述式:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
以編程方式判斷播放器是否包含播放清單
如果您在包含播放器的頁面中使用 JavaScript,並希望檢查是否正在使用播放列表插件,您可以使用以下內容:
player.hasPlugin('playlist')
如果您正在檢查播放列表插件是否存在,而不是在播放器的頁面中(例如,當檢查玩家列表與連接器一起使用),則必須使用更複雜的過程。您將閱讀播放器的配置,然後檢查播放器 JSON 的插件部分是否包含「名稱」:「BcPlaylistui」。該任務的一個解決方案如下:
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
插件
該plugins屬性指定初始化 video.js 插件和任何自定義設置的順序來應用到它們。該插件必須由相應的scripts屬性 URL 條目支持,如果需要支持的stylesheets URL。plugins陣列的每個元素都是具有name屬性的物件,也可以包含可選options屬性:
name:video.js 外掛程式的名稱,取自支援的 JavaScript 程式碼options:設置的對象哈希覆蓋以在初始化時提供給插件
選項子系
在這個options子屬性,你傳遞數據在初始化時使用。下列 JSON 會傳遞在options .
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "https://docs.brightcove.com"}
}]
這使您能夠通過播放器配置將數據傳遞給插件的能力。例如,要使用上面顯示的redirectURL對象,您可以在插件本身中執行以下操作:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
注意:您使用標準插件實現,但在匿名函數中options作為參數使用。然後,您可以使用options.propertyName符號訪問該值。
一些 Brightcove 提供的插件使用插件註冊表和配置與這裡顯示的不同。請參閱概觀:插件註冊表文檔的詳細信息。
預先載入
preload資訊:
- 資料類型:字串
- 默認:
none - 預加載屬性通知瀏覽器視頻數據是否應該在加載視頻標籤後立即開始下載。選項為自動、中繼資料和無選項。
-
自動:表示可以下載整個視訊檔案,即使使用者最後沒有觀看視訊。正面來說,如果觀眾播放視頻,它可以立即開始播放。在負面的一面,這個選項會增加頻寬消耗,因為即使觀眾不播放視頻,預先載入/載入也會發生。
-
中繼資料 (預設):載入視訊的中繼資料,其中包括視訊的持續時間和尺寸等資訊。此設定也會載入數秒的視訊資料。
-
無:請勿預先載入任何視訊資料。這將等到用戶點擊播放開始下載。
<video-js preload ...>
or
{ "preload": "auto" }
查詢字串到視窗
query_string_to_window資訊:
-
- 名稱:
query_string_to_window.target - 資料類型:字串
- 描述:要在視窗上建立的目標物件,此物件將填入整個剖析的查詢字串。例如,在播放器配置中使用以下內容:
query_string_to_window.target{ "query_string_to_window": {"target": "queryStringParams"} }?foo=bar&nums=1&nums=2window.queryStringParams全局對象將可用於播放器和插件:{ foo: 'bar', nums: ['1', '2'] }
- 名稱:
-
- 名稱:
query_string_to_window.globals - 資料類型:陣列
- 描述:視窗物件的屬性名稱陣列,將從查詢字串中找到的值填入。將不會設定
window物件或其原型鏈上已存在的任何相符屬性。例如,在播放器配置中使用以下內容:query_string_to_window.globals{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }?foo=bar&nums=1&nums=2&self=not-allowedwindow全局對象,並添加以下屬性:window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- 名稱:
重複
repeat資訊:
- 資料類型為
boolean - 如果播放器是播放清單播放器,將導致播放清單重複播放。設定在播放程式設定的最上層。
響應
responsive資訊:
- 資料類型:布林值
- 默認:
true - 將此選項設定為
true會讓播放器根據回應式中斷點自訂自己 (請參閱:中斷點選項)。
如需啟用此功能的完整詳細資訊,請參閱布萊特灣播放器 6.29.2 的版本說明。
腳本
scripts資訊:
- 數據類型是一個字符串數組,參考包含在播放器中的 JavaScript 文件
- 沒有預設值
- 在播放器構建時,這些文件將被下載並內聯到生成的輸出中,以便它們不需要隨後在運行時獲取
- 指令碼會依照指定的順序內聯,因此您可以安全地包含彼此相依的指令碼
皮膚
skin資訊:
- 資料類型:布林值或字串
- 預設值:未定義
- 決定播放器將使用的視覺型式變體。這個值也反映在瀏覽器中的全局訪問
bc.SKIN屬性。它會識別下列值:價格 BC. 皮膚 描述 「石墨」 「石墨」 使用舊的布里特灣播放器風格以及一些兼容性黑客。 假的 「無」 停用所有布萊特灣播放器樣式。這是從頭開始用於高度自定義 UI 的選項。 未定義 「月神」 離開這個選項 undefined會導致玩家使用預設的外觀 (也就是月神)。“藍寶石” “藍寶石” 使用 Video Cloud Studio 創建播放器時的默認皮膚,而不是播放器本身的默認皮膚。
樣式表
stylesheets資訊:
- 引用應該包含在播放器中的 CSS 文件的 URL 字符串數組
- 在構建播放程序時,會下載額外的樣式表並內聯到播放器中,以便不需要在運行時獲取它們
- 樣式表包含在您指定的順序中
技術訂單
techOrder資訊:
- 資料類型:陣列
- 預設值:['html5','閃光燈']
- 默認情況下,Brightcove Player 在搜索源/技術組合播放視頻時執行技術優先順序。這意味著如果您有兩個來源和兩個技術人員,播放器將嘗試播放每個視頻與
techOrder選項屬性中的第一個技術,然後繼續嘗試下一個播放技術。請參閱指南:播放技術文件以取得更多資訊。
您可以使用以下 curl 語句更改techOrder從默認的['html5','flash']到['flash','html5'] :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"techOrder": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
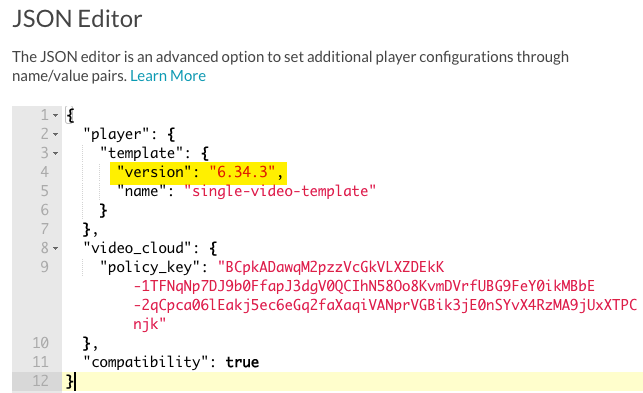
版
您可以使用 PLAYER 模組 JSON 編輯器手動設定播放程式版本。

視訊雲端
有了這個屬性,您可以使用視頻雲端庫中的視頻創建一個播放器。下面的 curl 語句顯示了使用視頻雲視頻 ID 的播放器創建。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
請注意,在請求主體對象中,name並且description是頂級屬性,所有其他都是configuration對象的屬性。任何一個配置屬性可以包含在configuration創建播放器時。
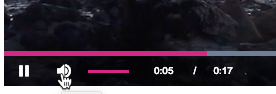
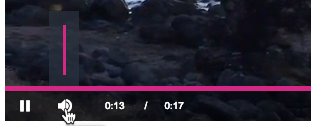
體積 _ 方向
volume_orientation資訊:
- 資料類型:字串
- 預設值:水平
- 該
volume_orientation屬性決定音量級滑塊是水平還是垂直方向。

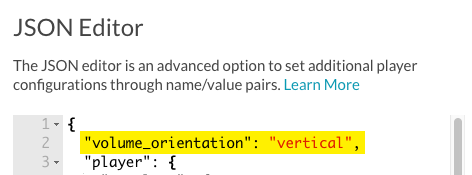
您可以使用 Studio 或捲曲來更改屬性的值:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Vttjs
vttjs資訊:
- 資料類型:字串
- 預設值:
- 設定要從中載入 vtt.js 的網址。這是一樣的標準 Video.js 選項
vtt.js。Brightcove 播放器使用vttjs代替虛線屬性名稱是不可能在播放器管理 API 中使用,並且可能會在其他地方出現問題。該選項可以設置為data-vttjs屬性,vttjsiframe 查詢參數,vttjs設置選項或vttjs在播放器配置。
等待區塊偵測
wait_for_ad_block_detect資訊:
- 資料類型:布林值
- 預設值:未定義
- 設定為時
true,玩家會延遲其自動初始化程序,直到廣告封鎖偵測作出決定為止。這可能會延遲播放器初始化高達 100 毫秒左右。這不需要設置為true當使用時,ad_failover因為在這兩種情況下都會發生延遲行為。
