簡介
當您的CMS用戶在頁面中嵌入視頻或播放列表播放器時,您希望在Brightcove播放器嵌入代碼的生成過程中為他們提供盡可能多的靈活性,以便他們可以控制Brightcove播放器在網頁上的外觀,但不要指望他們成為HTML或JavaScript專家。
本主題提供有關如何執行此操作的準則。本文檔的讀者主要是Brightcove合作夥伴,但對於將Video Cloud或獨立Brightcove Player與CMS集成的任何人都將非常有用。
播放器嵌入對話框行為
應該有一個對話框,允許用戶控製網頁上播放器的格式。該對話框應允許用戶設置下面列出的字段。假定在顯示此對話框之前,用戶已經選擇了Brightcove帳戶以及視頻或播放列表。否則,應首先按照以下步驟選擇Brightcove帳戶和視頻或播放列表:附錄A下面。
- 播放器:用戶應該能夠從可用的Brightcove播放器中選擇一個播放器。如果他們嵌入了視頻播放器,則只能選擇未啟用播放列表的播放器。如果他們嵌入了播放列表播放器,則只有啟用了播放列表的播放器才可以選擇。
- 自動播放:用戶應該能夠啟用/禁用自動播放。默認設置為禁用。
- 靜音:用戶應該能夠啟用/禁用靜音。默認設置為禁用。
- 嵌入類型:用戶應該能夠在iFrame和Javascript嵌入代碼之間進行選擇。
- 對於視頻播放器,默認值應為Javascript。
- 對於播放列表播放器,默認值應為iFrame。
- 漿紗:用戶應該能夠在響應式之間進行選擇[1-1]或固定大小[1-2]。
- 對於視頻播放器,默認值應為自適應。
- 對於播放列表播放器:
- 如果是iFrame,則默認值應為自適應。
- 如果使用Javascript,則默認值為固定。
- 外觀比例:用戶應該能夠選擇寬高比[1-1]。
- 選擇是:
16:94:3Custom
- 默認值應為
16:9。
- 選擇是:
- 寬度,高度:用戶應該能夠輸入寬度和高度[1-1]。
- 如果寬高比為16:9要么4:3,高度該字段應顯示為灰色,並根據寬度和長寬比。
- 默認值應為
640對於寬度和360對於高度當“寬高比”為“自定義”時。
注意事項
- [1-1]如果CMS提供了一個本機容器來嵌入代碼,從而允許用戶指定“響應式”,“固定式”和“寬度/高度”,那麼使用該容器進行大小調整併讓Brightcove嵌入代碼始終具有響應性可能更有意義。
- [1-2]下麵包含的響應式嵌入代碼使用Width作為最大寬度。
相關的Brightcove文檔
有關將Video Cloud與CMS集成的一般幫助
獲取球員名單
確定播放列表播放器
- 遍歷上面引用的播放器管理API請求返回的播放器列表。
- 尋找
playlist領域:- 如果該字段存在並且值為
true,它是播放列表播放器 - 如果值為
false或者playlist不存在,請執行下一步。
- 如果該字段存在並且值為
- 遍歷
plugins列出(如果有)並查找registry_id等於@brightcove/videojs-bc-playlist-ui;如果存在,則為播放列表播放器;如果不是,則不是。這是玩家列表中返回值的示例:"items": [ { { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "account_id": "4031511818001", "branches": { "master": { "configuration": { "id": "NkVhrXzug", "playlist": true, "plugins": [], // this is a v1 playlist player ... { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "playOnSelect": true }, "registry_id": "@brightcove/videojs-bc-playlist-ui", "version": "2.x" // this is a v2 playlist player } } ] ...
嵌入參數和代碼
以下各節介紹瞭如何根據用戶選擇生成Brightcove播放器嵌入代碼。的%XYZ%值將替換為嵌入代碼,如下所述。
常用參數
%AUTOPLAY%= 自動播放如果Autoplay啟用,否則它是一個null字符串%MUTED%= 如果Muted啟用靜音,否則它是一個null字符串%ACCOUNTID%= 使用者選取的布萊特灣帳號 ID%VIDEOID%= 使用者選取的視訊 ID%PLAYLISTID%= 使用者選取的播放清單 ID%PLAYERID%= 用戶選擇的視頻播放器 ID 或播放列表播放器 ID%CMS%= 內容管理系統的名稱%CMSVERSION%= 內容管理系統的版本%CONNECTORVERSION%= 連接器的版本
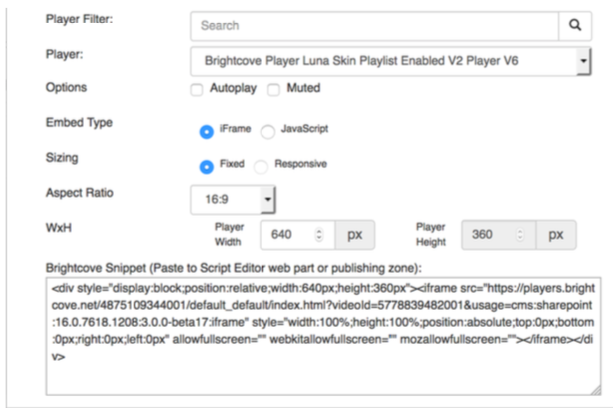
嵌入iFrame視頻播放器
自適應大小調整的參數(最大大小)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
固定尺寸的參數
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
布萊特灣嵌入代碼
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?videoId=%VIDEOID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style= width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div
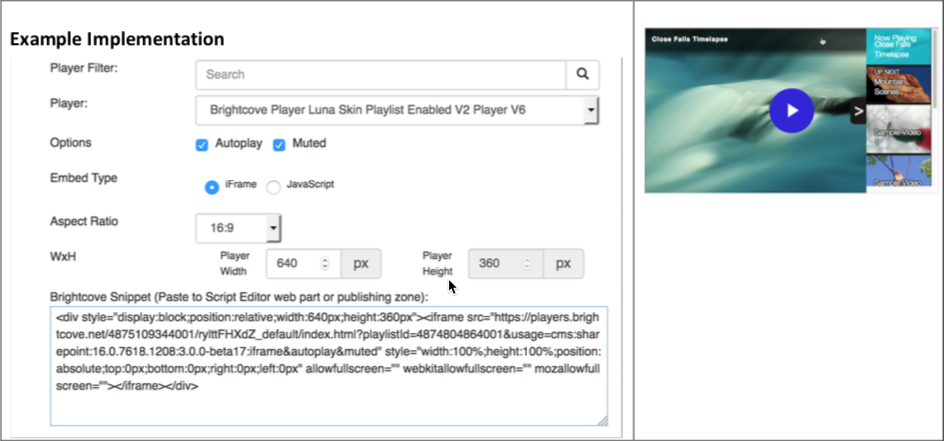
示例實施

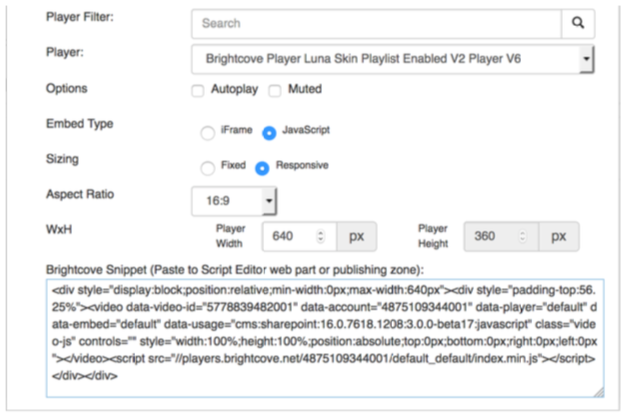
嵌入JavaScript(頁內)播放器
自適應大小調整的參數(最大大小)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
固定尺寸的參數
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
布萊特灣嵌入代碼
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%; ">
<video-js data-video-id="%VIDEOID%"
data-account="%ACCOUNTID%"
data-player="%PLAYERID%"
data-embed="default"
data-usage="cms: :%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript" class="video-js"
controls %AUTOPLAY% %MUTED%
style="width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</video-js>
<script src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.min.js"></script>
</div>
</div>
示例實施

iFrame播放列表播放器嵌入
自適應大小調整的參數(最大大小)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
固定尺寸的參數
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
布萊特灣嵌入代碼
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style=" width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div>
示例實施

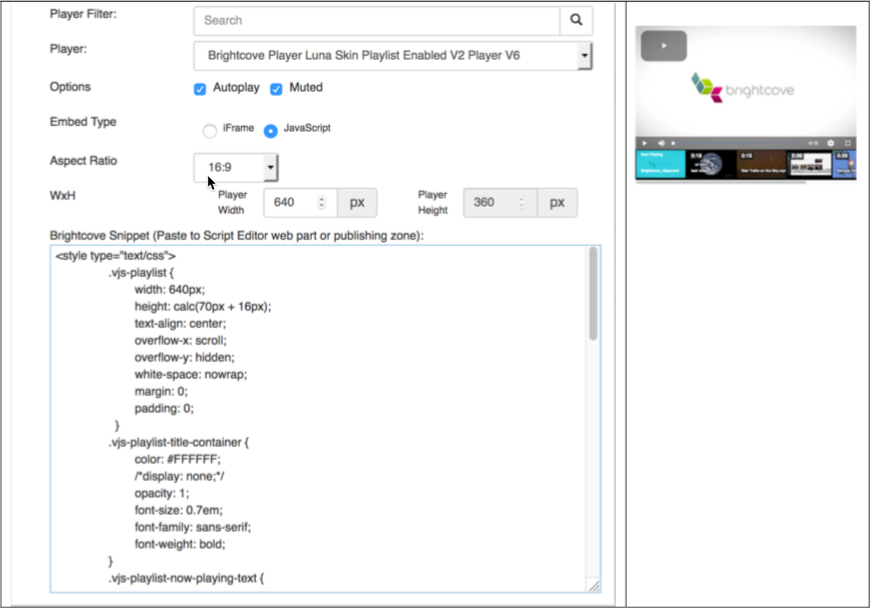
嵌入了JavaScript(頁內)播放列表播放器
自適應大小調整的參數(最大大小)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%PADDINGTOP% = na
%WIDTH% = 100%
%HEIGHT% = 65%
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% = Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
固定尺寸的參數
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = Width . ‘px’
%PADDINGTOP% = na
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% =Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
布萊特灣嵌入代碼
<style type="text/css">
.vjs-playlist {
background-color: #000000;
width: %WIDTH%;
height: calc (%THUMBNAILHEIGHT% + 16px);
text-align: center;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
}
.vjs-playlist-title-container {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-playlist-now-playing-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-up-next-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
text-align: right;
}
.vjs-playlist-duration {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
}
.vjs-mouse.vjs-playlist {
background-color: #000000;
}
li.vjs-playlist-item {
background-color: #000000;
height: %THUMBNAILHEIGHT%;
width: %THUMBNAILWIDTH%;
display: inline-block;
border: 2px solid #000000;
padding: 0;
margin: 0;
cursor: pointer;
vertical-align: middle;
}
li.vjs-playlist-item:hover {
border-color: #FFFFFF;
}
</style>
<div style="
display: block; position: relative; width: %WIDTH%; height: ; min-width:
%MINWIDTH%; max-width: %MAXWIDTH%; ">
<video-js data-playlist-id="%PLAYLISTID%" data-account="%ACCOUNTID%" data-player="%PLAYERID%" data-embed="default" data- usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript " class="video-js" controls %AUTOPLAY% %MUTED% style="
width: %WIDTH%; height: %HEIGHT%; position: relative;
top: 0px; bottom: 0px; right: 0px; left: 0px;
“> </video-js> <script
src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index .min.js "></script>
<ol class="vjs-playlist vjs-csspointerevents vjs-mouse "></ol> </div>
示例實施

附錄 A
如果在打開播放器嵌入對話框之前未選擇視頻或播放列表,則應該在對話框中選擇視頻或播放列表(如果需要,還有Brightcove帳戶)。該對話框應向用戶顯示以下字段:
- 布萊特灣帳戶:如果尚未選擇一個Brightcove帳戶,則用戶應該能夠選擇該帳戶。
- 搜索過濾器:用戶應該能夠輸入搜索字符串以過濾顯示的視頻或播放列表的列表。如果使用Brightcove搜索API,則搜索字符串應採用URI編碼(請參見下面的示例)。
- 夾:用戶應該能夠從Brightcove帳戶中選擇文件夾名稱,以過濾顯示的視頻列表。Brightcove API沒有為文件夾提供內置過濾器,因此客戶端代碼將需要檢索所有視頻,然後按文件夾進行過濾。(不適用於播放清單)
- 限制:用戶應該能夠限制返回的視頻數量,主要是為了提高搜索性能。使用Brightcove搜索時,可以指定的最大限制為100。要返回100個以上的視頻,必須實現分頁機制。此外,如果使用者已選取要篩選的資料夾,用戶端必須使用分頁機制要求帳戶中的所有視訊,然後在本機依資料夾篩選該清單,並傳回使用者限制所指定的視訊數目。(不適用於播放清單)
- 排序方式:用戶應該能夠選擇排序字段。
- 對於視頻,用戶應該能夠選擇視頻名稱,更新日期,創建日期,開始日期和總播放次數。默認值應為更新日期。
- 對於播放列表,用戶可以選擇名稱和修改日期。默認值應為修改日期。
- 排序:用戶應該能夠選擇升序或降序排序。默認值應為降序。
該對話框應具有以下行為:
- 根據上面的用戶選擇顯示視頻或播放列表的列表。允許使用者選擇一個影片或一個播放清單。
- 顯示視頻列表時:
- 僅列出活動視頻。
- 應顯示縮略圖,視頻名稱和ID。
- 只能選擇一個視頻。
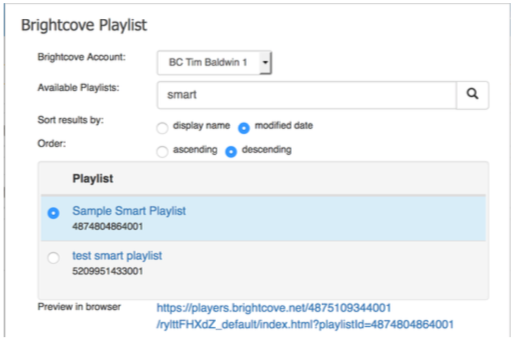
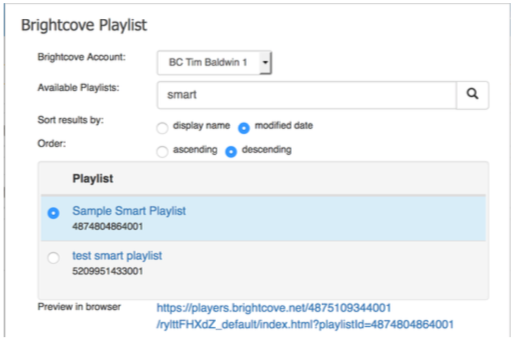
- 顯示播放列表時:
- 如果播放列表是手動播放列表,請顯示播放列表的名稱,ID和播放列表中的視頻數。
- 如果播放列表是智能播放列表,請顯示播放列表名稱,ID和-代替視頻數量。
- 只能選擇一個播放列表。
- 顯示可點擊的鏈接,該鏈接將在新的瀏覽器標籤中打開視頻或播放列表播放器。
相關的Brightcove文檔
對話框實現示例
視頻選擇

播放列表選擇

URI編碼示例
-
搜索字符串:
great+blue串入CMS API呼叫應為:
great%2Bblue返回的視頻:所有包含以下單詞的視頻:
great和blue[2-1] -
搜索字符串:
great blue串入CMS API呼叫應為:
great%20blue返回的視頻全部包含以下單詞:
great或blue[2-1] -
搜索字符串:
"great blue"串入CMS API呼叫應為:
%22great%20blue%22返回的視頻全部包含完整的短語:
great blue[2-1]
注意事項
- [2-1]抽乾適用於所有情況。類似於上面顯示的搜索,將匹配標題為“
Great Blues以及Great Blue Heron。
