範例應用程式
原始碼
在此 GitHub 存放庫中尋找與此範例相關聯的所有程式碼。
範例應用程式
請參閱畫筆CMS API範例:視頻網站地圖生成器由 Brightcove 學習服務公司(@rcrooks1969)在 CodePEN 上提供。
簡介
在使用此應用程序之前,您應該閱讀使您的視頻內容可索引以更好地了解視頻站點地圖的目的以及使用 CMS API 自動生成視頻站點地圖的策略。為站點地圖生成XML非常簡單。最大的挑戰是,您需要為每個視頻包含唯一的 URL,並且CMS API不能自動訪問此信息。為了克服這個問題,您可以做幾件事:
- 將發布視頻的URL添加到視頻元數據中。最簡單的方法是創建一個自定義元數據字段來存儲 URL。
- 在單一頁面上託管視訊,使用 URL 參數來指定視訊,
id或reference_id是頁面中的自訂 JavaScript 將用來將視訊載入播放器。有多種方法來獲取頁面的特定URL參數的值。以下是我們在一些示例應用程序中使用的功能:
/** * gets value of a URL param on current page URL if exists * @param {string} name the param you want the value of * @return {string} result value of param if exists or null */ function getURLparam(name) { var regex, results; name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]"); regex = new RegExp("[\\?&]" + name + "=([^&#]*)"); results = regex.exec(location.search); return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " ")); }一旦你有
id或reference_id,你需要將它添加到播放器。具體操作方式取決於您是否使用標準(iframe)或高級(頁內)播放器嵌入代碼。可能最簡單,最安全的事情是動態 加載播放器(或不,如果由於某種原因,帶有 id 的 URL 參數不存在)。可用於此目的的單頁 HTML 的單頁範例是下面的「單頁」區段中的文件。
下面的示例應用程序允許您使用這兩種方法-您只需要通過在相應的字段中輸入信息來告訴您哪種方法即可。
關於示例應用程序的注意事項:
- 該應用程序向以獲取所有時間視頻視圖發出請求,因此,如果您提供的用戶端憑據不包含 Analytics API 的權限,則該應用程序將失敗。Analytics API
- 最多可包含50,000個視頻,文件大小也有50mb的限制,如果少於50,000個視頻,您可能會遇到此限制。如果要包含的視頻多於視頻,則必須將其拆分為多個站點地圖並添加站點地圖索引文件。看Google 的站點地圖文檔了解更多信息。
- 由示例應用程序生成的站點地圖不包含某些視頻可選標籤(有關這些視頻的信息,請參見上面引用的Google文檔)。如果要包括這些內容,可以從此應用程序中獲取代碼並創建修改後的版本。JavaScript和HTML代碼中包含註釋,以指示您需要執行的操作。
是否包含可選標籤 包含的標籤 不包含標籤 - player_loc
- 持續時間
- expiration_date(如果適用)
- 查看次數
- 發布日期
- 家庭友善
- (地理位置)限制(如果有)
- content_loc
- 評分
- 平台
- 價錢
- require_subscription
- 上載者
- 生活
- 標籤
- 類別
- gallery_loc
- 如果視頻不符合必要條件,則會被跳過,如下所示:
- 如果要將視頻頁面URL存儲在自定義字段中,則任何沒有該自定義字段值的視頻
- 如果您使用單個頁面來託管視頻,並使用
reference_id將其包含在內,並且該視頻缺少reference_id - 該視頻沒有縮略圖
- 該視頻沒有MP4格式
- 視頻無效
- 該視頻預定在將來的某個日期開始
- 該視頻原定於當前日期之前結束
請注意,對於任何被跳過的視頻,我都會向瀏覽器控制台記錄一條消息,指示原因和視頻ID。
最後,如果您想在生成站點地圖後對其進行驗證,那麼網絡上有幾個免費的工具可以執行此操作-例如:
取得認證
要使用,CMS API您將需要適當的憑據。
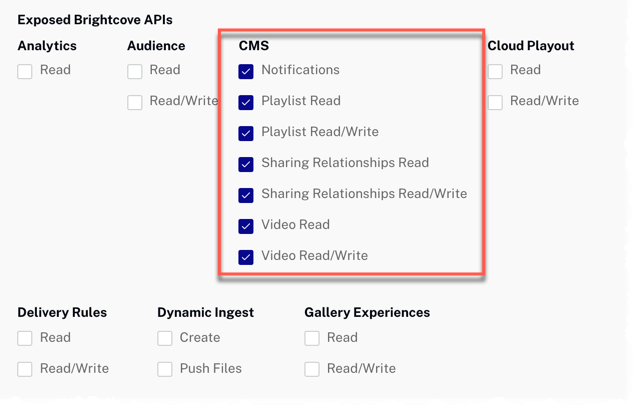
在大多數情況下獲取憑據的最簡單方法是通過 Studio Admin API 身份驗證部分(需要您的帳戶的管理員權限)。看管理 API 身份驗證憑據了解詳情。在大多數情況下,您可能只想獲得所有CMS API操作的權限:

如果您需要的權限在 Studio 中不可用,或者您希望直接從 OAuth API 獲取它們,請使用下面列出的「獲取客戶端憑據」文檔選擇。無論您選擇哪一個選項,都需要要求正確的操作權限。以下內容可以與 cURL,郵遞員或我們的在線應用程序一起使用,以獲取 CMS API 的所有權限:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
"video-cloud/analytics/read"
]
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下「結果」按鈕,切換播放器的實際顯示。
- 按一下 [ HTML/CSS/JS]按鈕以顯示其中一種程式碼類型。
- 點擊在 CodePen 上編輯在右上角將此 CodePen 分叉到您自己的帳戶中。
- 在此 GitHub 存放庫中尋找與此範例相關聯的所有程式碼。
單頁
如上所述,您可以創建一個HTML頁面,該頁面可用於每個視頻的位置。該應用程序將使用查詢參數來更改頁面的URL,該參數定義了頁面應使用的視頻ID。例如,該應用程序將生成JSON,其中包含與視頻頁面位置類似的位置URL:
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5984663997001]]>
</loc>
...
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5982130568001]]>
</loc>
請注意,只有視頻ID在更改。
實際的 HTML 頁面讀取 VideoID URL 參數,然後使用從 URL 獲得的視頻 ID 動態生成播放器。整個HTML頁面如下所示:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Load Player Dynamically from URL Param</title>
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<div id="placeHolder"></div>
<!-- custom script -->
<script type="text/JavaScript">
var myPlayer,
playerHTML,
playerData = {},
theURLParam = '',
// Set the account ID to your account
myAccountId = '1507807800001';
// Read URL param for video ID
theURLParam = geturlparam('videoId');
// Assign data for the player instantiation
playerData = {
'accountId': myAccountId,
'playerId': 'default',
'videoId': theURLParam
};
// Call function that builds player
addPlayer();
/**
* gets value of a url param on current page url if exists
* @param {string} name the param you want the value of
* @return {string} result value of param if exists or null
*/
function geturlparam(name) {
var regex,
results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " "));
};
// Dynamically adds player to page
function addPlayer() {
// Dynamically build the player video element
playerHTML = '<video-js id=\"myPlayerID\" data-video-id=\"' + playerData.videoId + '\" data-account=\"' + playerData.accountId + '\" data-player=\"' + playerData.playerId + '\" data-embed=\"default\" class=\"video-js\" controls></video-js>';
// Inject the player code into the DOM
document.getElementById('placeHolder').innerHTML = playerHTML;
// Add and execute the player script tag
var s = document.createElement('script');
s.src = "https://players.brightcove.net/" + playerData.accountId + "/" + playerData.playerId + "_default/index.min.js";
document.body.appendChild(s);
s.onload = callback;
}
// Initialize the player and start the video
function callback() {
myPlayer = bc('myPlayerID');
// Can also use the following to assign a player instance to the variable if you choose not to use IDs for elements directly
// myPlayer = bc(document.getElementById('myPlayerID'));
myPlayer.on('loadedmetadata', function () {
// Mute the audio track, if there is one, so video will autoplay on button click
myPlayer.muted(true);
myPlayer.play();
})
}
</script>
</body>
</html>
您將必須輸入您的帳號。有關代碼的完整說明,請參閱 Brightcove 播放器示例:加載播放器動態文檔。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)範例代理伺服器與我們使用的代理非常相似,但是如果沒有封鎖來自非 BrightCove 網域的要求的檢查,可以在此 GitHub 儲存庫中找到。您還將找到在那裡使用它的基本說明,以及在使用 REST API 中圍繞代理構建應用程序的更詳細的指南。
