本主題將幫助您確定何時以及如何使用Embed API。在使用播放器配置API與嵌入API之間進行選擇的決定是一個重要的決定,本文檔中的內容將指導您做出這些決定。
為什麼要使用嵌入API?
嵌入API允許您創建特定播放器的多個實例。認為此玩家/實例關係的一種好方法是作為父/子關係。單個播放器是父播放器,使用嵌入API創建的播放器是父播放器的子播放器。父播放器具有您希望播放器擁有的大部分屬性,然後您可以使用嵌入API在不同子播放器上自定義屬性的子集。例如,您可以加載不同的媒體,或對不同的子播放器使用不同的插件和样式。
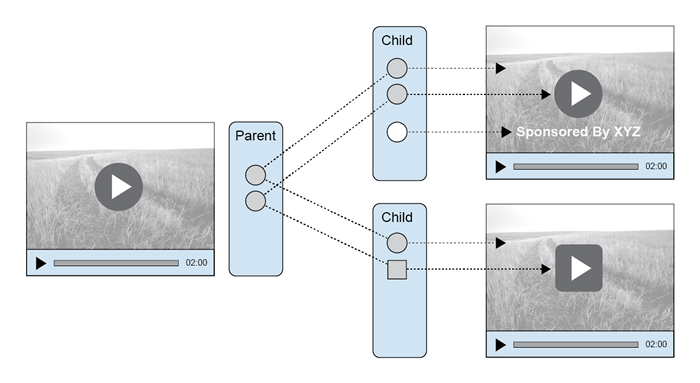
下圖有助於闡明功能。父母的下方顯示在左側,兩個孩子的播放器在右側。注意:
- 海報由兩個孩子繼承
- 播放按鈕的形狀由頂部的子項繼承,而在底部的子項中覆蓋
- 頂級子項會添加一個屬性,在本例中為疊加層,父項沒有

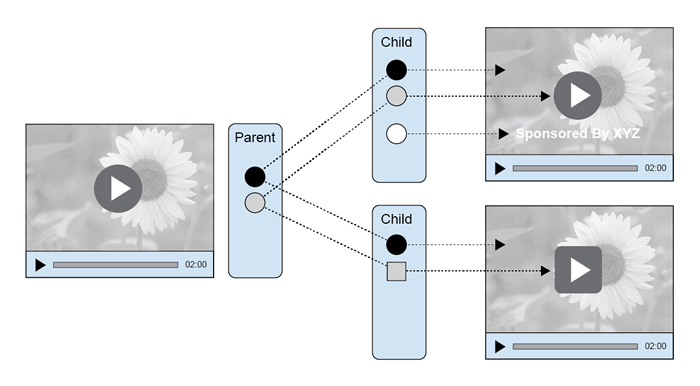
父/子關係的另一個強大功能是繼承正在進行中。下圖顯示了分配給父級的新發布者,兩個子級都將繼承該配置更改。

何時不使用嵌入API
儘管有很多很好的理由可以在您的用例需要時使用嵌入的API,但也有一些很好的理由可以堅持使用常規的播放器。這裡有一些:
- 不能使用Video Cloud Studio編輯子播放器。您只能通過播放器管理API編輯子播放器。您可以在Video Cloud Studio中編輯子播放器的父播放器,但是,對父播放器所做的更改會影響所有子播放器。
- 如果您有許多與該父播放器相關聯的子播放器,則發布父播放器可能會花費很長時間。每個子播放器都是單獨發布的,並且如果您有30個以上的子播放器,則可能會延遲發佈時間。這與同時發布30個常規玩家的情況完全相同。
鑑於上述原因,從使用常規玩家開始,然後在您發現需要兒童玩家時嘗試嵌入的做法可能是有意義的。
視頻標籤數據嵌入
父母與子女球員在符號上存在差異。標準頁內嵌入播放器代碼以以下格式顯示:
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"></video-js>
的data-embed屬性確定玩家是父母還是孩子。如果值為default,玩家是父母。如果玩家是小孩,data-embed屬性將包含父級玩家的ID。一個例子如下:
的data-embed屬性確定玩家是父母還是孩子。如果值為default,玩家是父母。如果玩家是小孩,data-embed屬性將包含父級玩家的ID。一個例子如下:
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="NURK56ZSV"
data-application-id=""
class="video-js" controls></video-js>
請注意data-player,即玩家ID相同,但data-embed已從default到兒童玩家的ID。
子玩家網址
您如何區分父級玩家和子級玩家?URL將不同。例如,父播放器的URL為:
//players.brightcove.net/1507807800001/HiAdwRZ7kK_default/index.min.js
使用嵌入的API創建子播放器後,該子播放器的ID添加到了父URL中,如下所示:
//players.brightcove.net/1507807800001/HiAdwRZ7kK_NURK56ZSV/index.min.js
父母/孩子用例
假設您使用多個視頻播放器。通常,播放器的共同特徵幾乎是相同的,但是在某些情況下,您需要對播放器進行特殊調整。您可以使用帶有以下功能的播放器配置API創建多個播放器:POST和PATCH方法,但這可能會導致重大的維護問題。例如,假設您想為所有玩家更改海報。這意味著使用PATCH在所有不同的球員上。而如果您創建了子玩家,則只會PATCH父級玩家,所有子級玩家都會自動擁有新的海報。
創作過程
如果您已經完成一步步:球員管理您已經看到了使用curl語句將HTTP方法傳遞給Player Management API的過程。此處將使用相同的方法。
要創建播放器,您最有可能在播放器配置API中使用了一些HTTP方法,例如:
- 使用以下方式建立播放
POST器:https://players.api.brightcove.com/v2/accounts/{account_id}/players - 將播放器更新
PATCH為 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration - 將更新的播放程式發佈
POST到 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/publish
對於使用嵌入式API的子級播放器,將使用類似的方法。在很高的級別上,您將:
- 創建一個使用
POST到 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/ 嵌入一個兒童播放器。注意:使用嵌入API創建的子玩家會在創建時自行發布,因此無需在子玩家創建時就發布,而僅在子玩家更新時發布。 - 將子播放器更新
PATCH為 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/ 嵌入式/$ 嵌入式 ID /配置 - 發布子播放器使用
POST到 https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/ 嵌入/$ 嵌入 ID /發布
以下內容詳細描述了該過程。
創建子玩家
要創建子播放器,請使用HTTP POST方法,如下所示:
curl /
--header "Content-Type: application/json" /
--user $EMAIL /
--request POST /
--data '{
"media": {
"sources": [
{
"src":"https://solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4",
"type":"video/mp4"
}
],
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg"
}
}
}' /
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
對創建子播放器的示例響應如下:
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed",
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
注意:子播放器在創建時自行發布,因此創建後無需發布子播放器。如果將子播放器更改為,則仍必鬚髮布子播放器PATCH方法。此時,預覽信息無濟於事,因為您可以在創建後立即使用發布的子播放器。
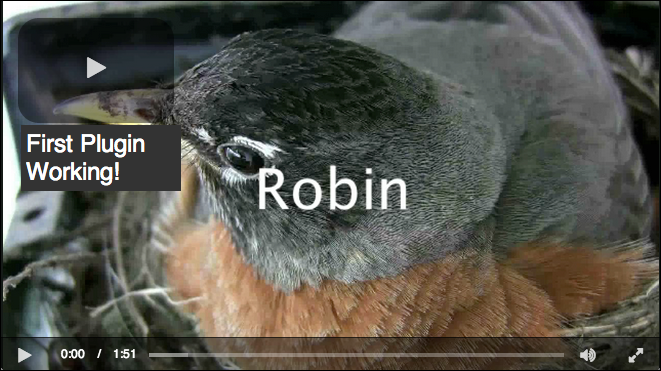
您現在可以使用url從子播放器的屬性中查看結果。在下面的示例中,將子播放器添加到了分步創建的父播放器中:球員管理。您會看到新的海報和視頻,但父播放器的疊加插件仍然存在。

更新子玩家
要更新子播放器,請使用HTTP PATCH方法。以下curl語句更新了poster屬性。假設您已經設置了$EMBED_ID適當的環境變量:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"media": {
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/Water-Splashing.jpg"
}
}
}'
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/configuration
響應提供了兩個preview_url和preview_embed_code碼:
{
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
發布子玩家
子播放器更改後,您將需要發布它。確保$EMBED_ID設置了環境變量,然後可以發布新更改的子播放器:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request POST
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/publish
響應提供了使用子播放器所需的重要信息,與發布播放器非常相似:
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed"
}
顯示孩子信息
您可以使用HTTP GET檢索有關兒童玩家信息的方法。curl語句的示例是:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request GET
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
返回了大量的JSON數據。
刪除子玩家
您也可以使用DELETE方法。這是刪除子播放器的示例curl語句:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request DELETE
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID
當然,這只會影響子級玩家,而不會影響父級玩家。
