簡介
提示點是視頻時間軸上的指定位置。播放視頻時,每次到達提示點時都會自動廣播一個事件-使用播放器API,您可以收聽這些事件並採取所需的任何操作。此外,您可以從播放器中存儲的視頻元數據中讀取所有提示點信息mediainfo對象,它使您能夠在視頻時間軸上標記提示點如果需要,可以某種方式。
提示點有兩種:
- 廣告提示點:用於標記應提出廣告請求的位置(如果視頻和播放器已啟用廣告功能)。
- 代碼提示點:這些提示點用於使用Player API採取某些操作-一些典型用途是顯示某種號召性用語(CTA)或顯示一些與視頻內容有關的圖像或文本,例如作為視頻疊加或播放器周圍的頁面。
範例應用程式
在此 GitHub 存放庫中找到與此範例相關聯的所有程式碼。請參閱畫筆 CMS API 範例:添加提示點通過Brightcove學習服務( @ rcrooks1969) 上密碼筆。
實作概觀
您可以在以下位置添加提示點Studio Media模塊。您還可以使用CMS API添加它們,這是我們在本示例中將使用的方法。
HTTP 方法
提示點可以在您添加時製作視頻或以後更新要求。在此示例中,我們將通過將其添加到現有視頻中影片更新請求,這意味著您將使用PATCH方法。
端點
更新視頻請求的端點是:
https://cms.api.brightcove.com/v1/accounts/account_id /視頻/ video_id
要求主體
請求主體是一個JSON對象,可以包含許多視頻元數據項。在這裡,我們只看一下cue_points字段,該字段設置為提示點對象的數組,如以下示例所示:
{
"cue_points": [
{
"name": "Ad Cue Point",
"type": "AD",
"time": 2.0,
"metadata": null,
"force_stop": false
},
{
"name": "Code Cue Point",
"type": "CODE",
"time": 4.0,
"metadata": "The metadata might be text or the url for an image to display",
"force_stop": true
}
]
}
提示點對象字段
下面是提示點對象字段的描述。
| 欄位 | 類型 | 必填 | 描述 |
|---|---|---|---|
name |
串 | 否 | 任意名稱-在確定Player API代碼中的特定提示點時可能有用 |
type |
串 | 是 | 一定是AD要么CODE |
time |
數 | 是 | 從視頻開始到提示點的時間(以秒為單位) [1] |
metadata |
串 | 否 | 最多128個單字節字符的任何字符串-這可能是對提示點事件處理程序有用的信息,例如疊加層的文本或要顯示的圖像的位置 |
force_stop |
布林 | 否 | 到達提示點時是否應暫停視頻(force_stop已被Brightcove Player忽略,目前尚無計劃支持它,但是您可以在提示點事件處理程序中手動暫停視頻) |
注意事項
- [1]從技術上講,提示點一直處於活動狀態,直到到達下一個提示點為止-因此,在可以從Brightcove Player中檢索到的提示點數組中,您將看到一個
startTime和endTime以及time提示點。
獲取身份驗證憑證
要使用CMS API您將需要適當的憑據。
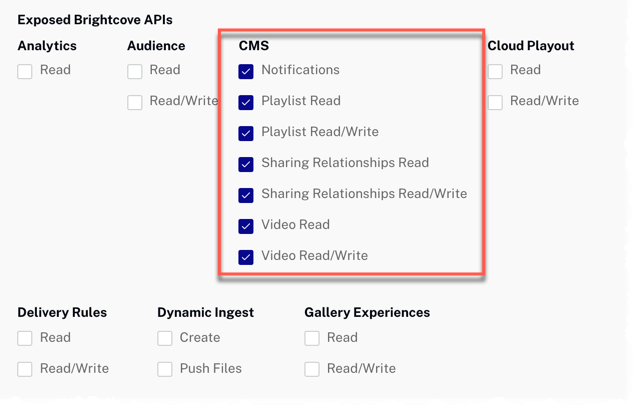
在大多數情況下獲取憑據的最簡單方法是通過 Studio Admin API 身份驗證部分(需要您的帳戶的管理員權限)。如需詳細資訊,請參閱管理 API 驗證憑證。在大多數情況下,您可能只想獲取所有CMS API操作的權限:

如果您需要的權限在 Studio 中不可用,或者您希望直接從 OAuth API 獲取它們,請使用您選擇下面列出的獲取客戶端憑證文檔。無論您選擇哪一個選項,都需要要求正確的操作權限。以下內容可以與 cURL 或郵差一起使用,以獲取 CMS API 的所有權限:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
使用編碼器
- 按一下「結果」按鈕,切換應用程式的實際顯示。
- 按一下 HTML/CSS/JS 按鈕以顯示其中一種程式碼類型。
- 按一下右上角的 CodePen 上的 [編輯 ],將此 CodePen 分支到您自己的帳戶。
- 在此 GitHub 存放庫中找到與此範例相關聯的所有程式碼。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)一個示例代理,非常類似於我們使用的代理,但沒有阻止來自非 BrightCove 域的請求的檢查,可以在此 GitHub 存儲庫中找到。您還可以在那裡找到使用它的基本說明,以及在使用 REST API 中構建代理應用程序的更詳細的指南。
