模式生成器
原始碼
在此 GitHub 存放庫中尋找與此範例相關聯的所有程式碼。
範例應用程式
請參閱數位筆 CMS API 範例:視頻架構生成器通過 Brightcove 學習服務( @rcrooks1969) 在代碼筆 .
使用與限制
注意:此示例應用程序提供的功能現在由視頻 SEO 架構生成器插件提供。我們建議您盡可能使用它。
如果您使用單Brightcove Player一帳戶和標準 (iframe) 嵌入,則可以在此處產生程式碼並將其用作發佈程式碼。如果您正在使用其他播放器或高級(頁面內)嵌入,則可以僅使用生成的代碼的架構部分,並將其插入頁面中播放器嵌入代碼的上方。
另請注意,此應用僅為單個視頻播放器生成代碼,並且如果您手動嵌入架構代碼,則應定期更新它,因為URL可能會更改
取得認證
要使用,CMS API您將需要適當的憑據。
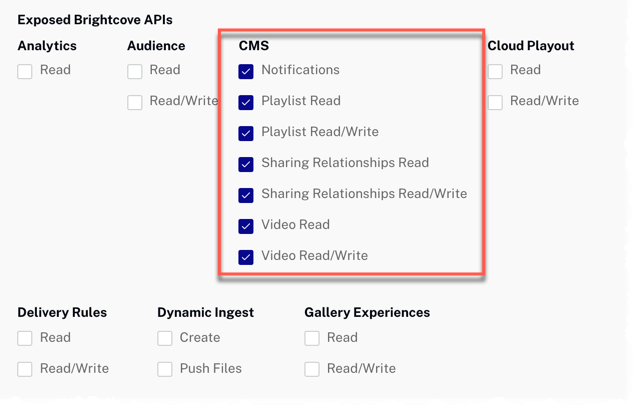
在大多數情況下獲取憑據的最簡單方法是通過 Studio Admin API 身份驗證部分(需要您的帳戶的管理員權限)。看管理 API 身份驗證憑據了解詳情。在大多數情況下,您可能只想獲得所有CMS API操作的權限:

如果您需要的權限在 Studio 中不可用,或者您希望直接從 OAuth API 獲取它們,請使用下面列出的「獲取客戶端憑據」文檔選擇。無論您選擇哪一個選項,都需要要求正確的操作權限。以下內容可與 cURL 或郵差一起使用,以獲取所有權限CMS API:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下「結果」按鈕,切換播放器的實際顯示。
- 按一下 [ HTML/CSS/JS]按鈕以顯示其中一種程式碼類型。
- 點擊在 CodePen 上編輯在右上角將此 CodePen 分叉到您自己的帳戶中。
- 在此 GitHub 存放庫中尋找與此範例相關聯的所有程式碼。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)範例代理伺服器與我們使用的代理非常相似,但是如果沒有封鎖來自非 BrightCove 網域的要求的檢查,可以在此 GitHub 儲存庫中找到。您還將找到在那裡使用它的基本說明,以及在使用 REST API 中圍繞代理構建應用程序的更詳細的指南。
