原始碼
在此 GitHub 存放庫中找到與此範例相關聯的所有程式碼。
範例應用程式
看筆CMS API樣品:音頻內容報告通過Brightcove學習服務( @ rcrooks1969) 上密碼筆。
簡介
通過視頻雲,您可以使用無視頻軌道的視頻形式的純音頻內容。但是,它不會以任何方式將這些視頻標記為“純音頻”,因此,如果您有大量混合音頻和視頻內容的庫,那麼如何創建有關純音頻內容的報告可能並不明顯。
再現中的屬性可以告訴您它是否僅是音頻,但是對於使用舊版攝取系統或動態投放系統攝取的視頻,這些屬性有所不同:
- 對於舊的提取視頻,每個呈現形式都會有一個
audio_only布爾值的屬性 - 對於動態投放視頻,每個格式副本都會有一個
media_type將設置為的屬性audio要么video
在此處的示例應用程序中,我們使用一個函數來檢查兩種情況:
function isAudio(rendition) {
if (rendition.hasOwnProperty('audio_only') && rendition.audio_only === false) {
return false;
} else if (rendition.hasOwnProperty('media_type') && rendition.media_type === 'video') {
return false;
}
return true;
}
關於此樣本的註釋
- Video Cloud中的任何視頻都可能具有純音頻格式。此樣本標識具有以下內容的內容只要音頻再現,因此檢查每個再現。修改代碼以生成有關至少具有一個純音頻格式的內容的報告將是很簡單的。這是您需要對示例代碼進行的唯一更改:
現有代碼(用於查找純音頻內容):
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } else { // if any non-audio renditions, stop break; } } // check to see if all renditions are audio if (audioRenditions === renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } }該功能的版本,用於識別具有純音頻格式的任何內容:
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } } // check to see if any renditions are audio if (audioRenditions > renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } } - 遠程資產內容為不檢查是否僅音頻。
取得認證
要使用CMS API您將需要適當的憑據。
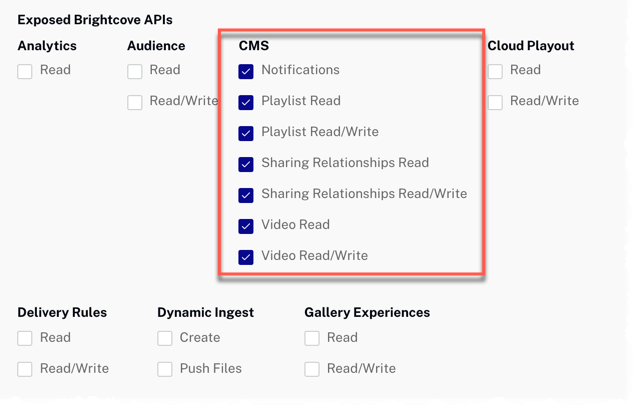
在大多數情況下獲取憑據的最簡單方法是通過 Studio Admin API 身份驗證部分(需要您的帳戶的管理員權限)。如需詳細資訊,請參閱管理 API 驗證憑證。在大多數情況下,您可能只想獲取所有CMS API操作的權限:

如果您需要的權限在 Studio 中不可用,或者您希望直接從 OAuth API 獲取它們,請使用您選擇下面列出的獲取客戶端憑證文檔。無論您選擇哪一個選項,都需要要求正確的操作權限。以下內容可以與 cURL 或郵差一起使用,以獲取 CMS API 的所有權限:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
使用編碼器
以下是一些有效使用上述 CodePen 的提示:
- 按一下「結果」按鈕,切換播放器的實際顯示。
- 按一下 HTML/CSS/JS 按鈕以顯示其中一種程式碼類型。
- 按一下右上角的 CodePen 上的 [編輯 ],將此 CodePen 分支到您自己的帳戶。
- 在此 GitHub 存放庫中找到與此範例相關聯的所有程式碼。
代理代理代碼
為了建立您自己的版本此頁面上的範例應用程式,您必須建立並裝載您自己的 Proxy。(布萊特灣學習服務所使用的代理只接受來自布萊特灣域的請求。)一個示例代理,非常類似於我們使用的代理,但沒有阻止來自非 BrightCove 域的請求的檢查,可以在此 GitHub 存儲庫中找到。您還可以在那裡找到使用它的基本說明,以及在使用 REST API 中構建代理應用程序的更詳細的指南。
